
简介
首先介绍下什么是pwa,pwa中文叫渐进式网页应用,我的印象中第一个支持pwa的网站就是twitter,具体的原理什么的我也不懂,就是知道pwa网站可以直接添加网址站到桌面,就相当于在系统中直接安装了一个app,打开的效果也和app差不多,加载速度也很快,部分功能可以直接离线使用
操作
因为我的博客是使用hexo生成的,百度了一下hexo-offline可以让hexo站点支持pwa
所以首先安装hexo-offline
npm install hexo-offline --save
关于这个插件的详细使用方法可以看下面这里
https://github.com/JLHwung/hexo-offline
之后我们在站点_config.yml如下配置
# offline config passed to sw-precache.
offline:
maximumFileSizeToCacheInBytes: 5242880
staticFileGlobs:
- public/**/*.{js,html,css,png,jpg,gif,svg,eot,ttf,woff,woff2}
stripPrefix: public
verbose: true
注意哦不是主题的_config.yml文件
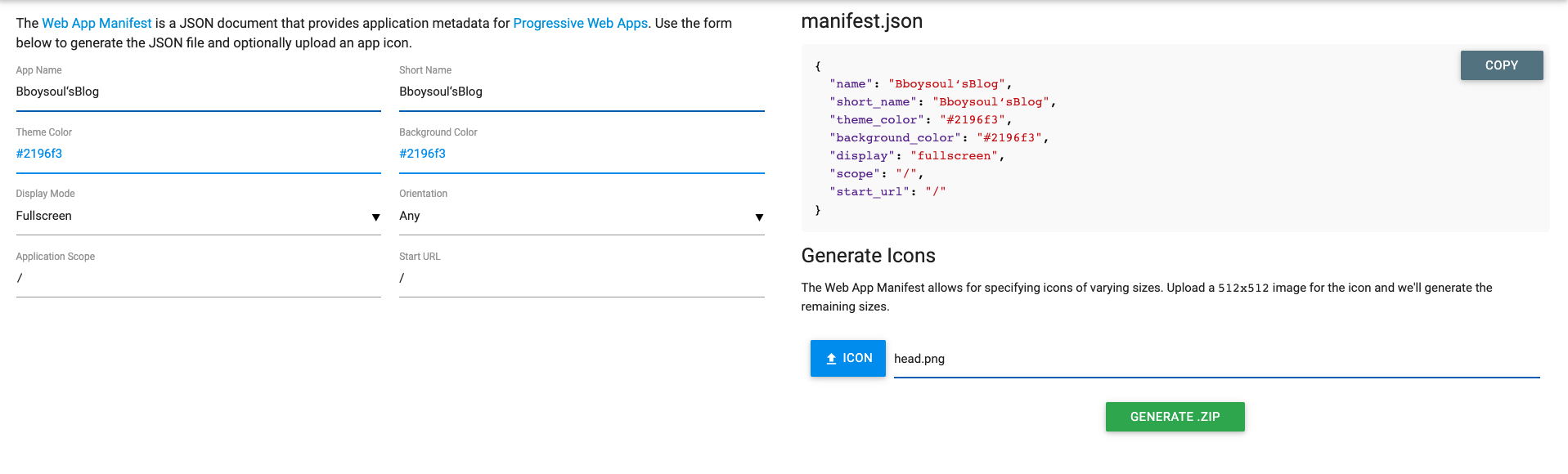
之后生成manifest.json文件,进入下面这个网站
https://app-manifest.firebaseapp.com/
填入相关的参数,如下

之后点击generate.zip 把配置都下载过来
把manifest.json和images文件夹直接复制到hexo下source文件夹中,最后我们编辑主题,在head里添加
<link rel="manifest" href="/manifest.json">
我使用的是hexo主题,所以在
themes/next/layout/_partials/head/head.swig
这个文件中添加上面这句话即可,最后直接重新生成站点,部署即可
欢迎关注我的博客www.bboy.app
Have Fun
